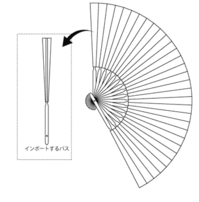
以前,Sadeのガイドブックに載っていた扇子の開閉アニメーション。
cinema 4Dで作る場合は?
ということで作ってみました。チュートリアルは「続きを読む」から。
アニメーションのLessonのため,形状・マテリアル・テクスチャ・ライト等は適当です。
軸と扇のパスをIllustrator8で保存してc4Dにインポートします。
Illustratorのファイルは後でテクスチャを作る際に使用するので
別に保存しておきます。
左図では扇の弧が120°以上ありますが
回転と同時に軸の先が少し回転するので
実際に開いたときにはこれより開き方は
小さくなります。
2. インポートしたパスを元に軸と扇部分,留め金を作ります。
今回は簡単に作るために,軸と留め金は押し出しNURBSを使用,
扇部分は1枚のポリゴンで作成しました。
【ポイント】
扇部分のポリゴンはコピペして1単位につき,2枚作っておきます。
これは後で軸と軸をつなぐ扇部分(連結_扇)になります。
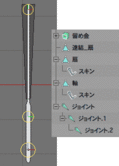
3. ジョイントの設定
軸と扇ポリゴンに対してジョイントを追加し,軸の先端が
回転できるようにウェイトを調整します。
4. 扇子を組み立てる。
コピーして全部で16本の軸を作り,アレンジツールで整列。
両端には軸を元に編集した厚めの軸をつけました。
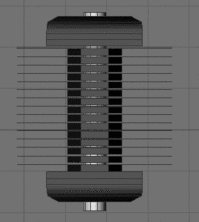
5. 『軸と軸をつなぐ扇部分』をXPressoで連結します。

手順2で『扇』からコピペした1枚のポリゴン(『連結_扇』)を
XPressoを使って前後の『扇』につないでいきます。
『連結_扇』の4つの辺のポイントを前後の『扇』につなぐと
左図のようになります。(上面図)
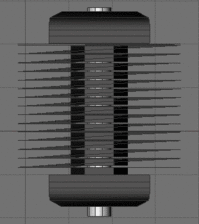
※XPressoを使用しなくても『連結_扇』を左図のように変形してから,前後のジョイントにバインドしても同じ結果になります。
1番手前の軸のジョイント1に回転アニメーションを設定します。----0フレームで0°,最終フレームで120°
2番目の軸のジョイント1はXPressoを使用して,条件ノードで1番目の回転が8°以上になったら回転を始めるように設定し,計算ノードで1番目の軸の回転から8°減算した値を与えます。
3番目以降も同じように1つ前の回転を元にして回転値を与えていきます。
(※ここで8°としたのは,Illustratorからインポートした扇の角度が5°で『連結_扇』もこれをコピーした物なので5°,よって本来10°の回転となりますが,回転と同時に軸の先端をねじるので---これにより扇子がジグザグになります---10°とすると『連結_扇』が伸びてしまいます。そのため2°引いて8°としました。)
軸の回転と同時に,軸の先端をねじる設定をします。
XPressoのマップ変換ノードを使って,回転と同時に徐々にねじれていくようにします。ジョイント1を扇子を開く方向に垂直に20°回転させ,ここではさらに1°手前に反らしています。
-----実際の扇子を見てみるのが分かりやすいです。