
Cinema4DでWalkCycleを作り、歩行アニメーションを作る実験をしました。ついでにMoGraphを使ったエスカレーターのアニメーションも作ってみました。動画と制作メモは『続きを読む』のページにあります。
※歩き方がぎこちないですが、ウォークサイクルの使い方を実験するのが目的なので今回はこれで良しとします。(リアルキャラではないのでこれくらいの方が逆に可愛く感じました。また、ファイルサイズを節約するため早歩きです)
キャラのセットアップ

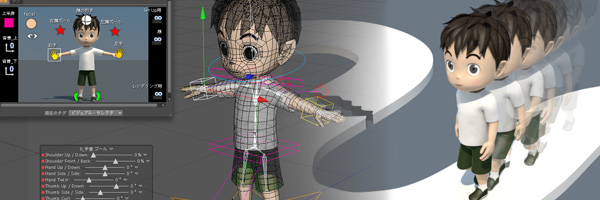
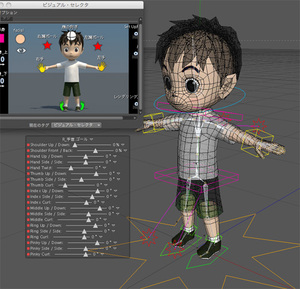
左(クリックで拡大します)のようにジョイント・コントローラーを配置しました。メッシュ・ジョイント・コントロール用ヌル等は全てまとめて1つのヌルに入れてあります。(理由は後述参照下さい。)左図キャラの足下のオレンジ色の星がそのヌルです。このヌルの角度は進行方向にZ軸を向けるようにしておきます。
コントローラーはCinema4Dに付属のキャラクター『pandora』を参考にカスタマイズしました。
Walk Cycle歩行アニメーションについて
左右の足が一歩ずつ進み、最初のポーズに戻るまでのアニメーションを付け、これをウォークサイクルとします。アニメーションレイアウトで、今作った全てのキーを選択して キー/繰り返し で歩かせたい歩数を考えて数値を入れます。これでその場で歩くアニメーションが完成します。
※Walk Cycleは腰の位置(Z)は動かさないで作ります。
※2011年9月にCinema4DR13がリリースされるようです。R13ではリグのセットアップやWalkCycleが簡単に設定できるようになるそうです。 →R13での歩行アニメーションはこちらの記事で
進行パスに沿って歩行させる
歩行の進行パスを描き、キャラのメッシュ・ジョイント・コントロール用ヌル等を全て入れたヌルに『スプラインに沿う』エクスプレッションタグを与え、Walk Cycleの1cycle分だけ、パス上の位置のキーを打っておき、このキーを全て選択して キー/繰り返し で『オフセット』をオンにし、先の歩行アニメーションの繰り返し数と同じ数値を入れます。これで進行パスに沿って進む歩行アニメーションが完成します。
Walk Cycle歩行アニメーションをカスタマイズします。
歩行アニメーションは全てキーが打たれているので、部分的にコントローラを調整後上書きすることで、首の向きや歩き方を部分的に変えたり、途中でジャンプさせることもできます。これにより長い歩行シーンも素早く作ることができそうです。
今回は途中でエスカレーターに乗せてみましたが、このときは『スプラインに沿う』を一時的にオフにして、全てを入れたヌルをエスカレータのステップ(MoGraphのクローン)に拘束させました。
MoGraphを使ったエスカレーターについて
キャラが乗るステップ部分をMoGraphを使って作り、アニメーションさせています。レートを調整することでエスカレータの速さを調整できます。
乗り口と降り口の部分か平になるようにステップエフェクタの減衰を使って調整しました。
